
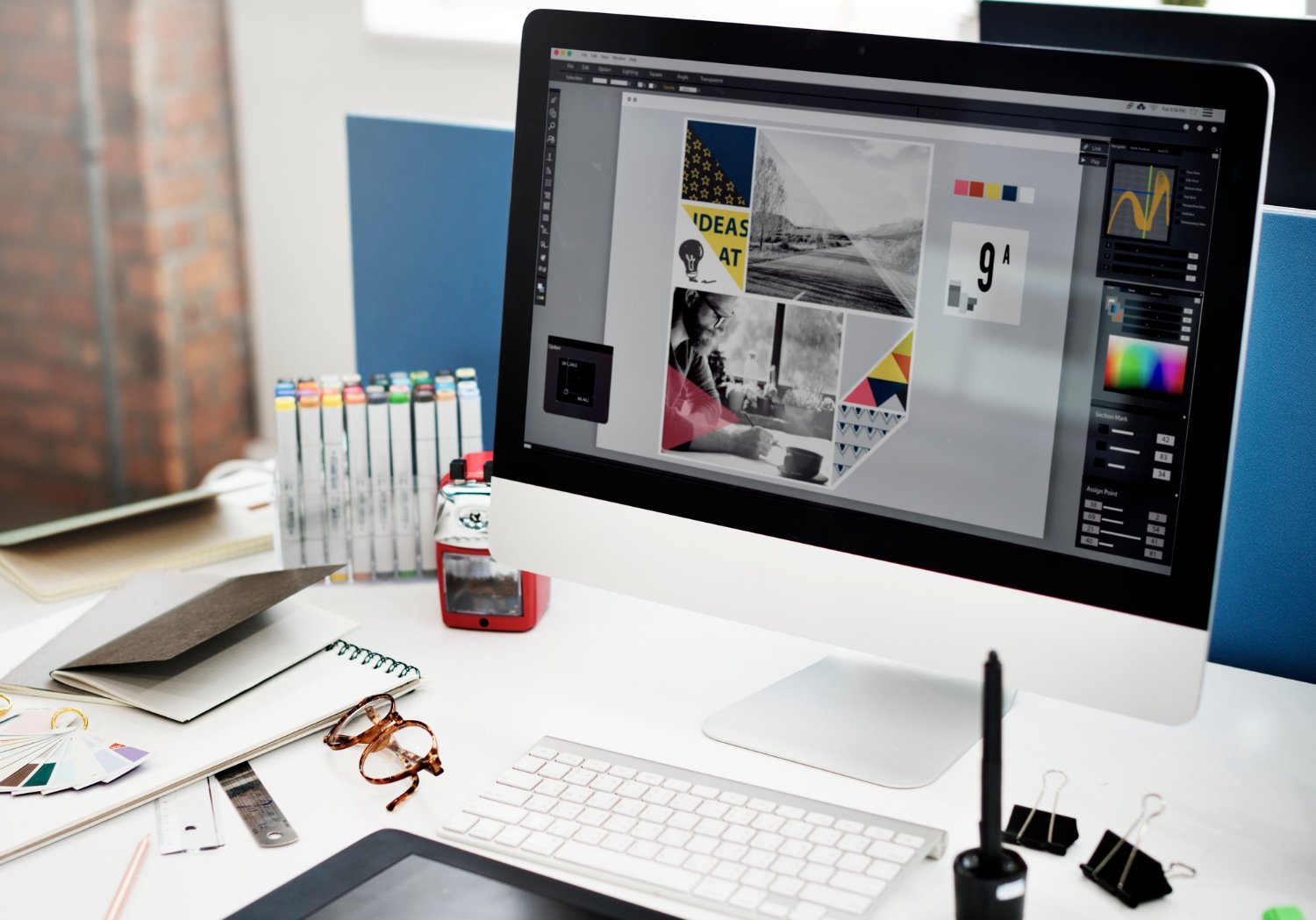
Strategic Use of Color in Website Design
The Power of Color in Web Design: An Overview of How Color Influences Website Design and User Experience In the realm of web design, color is not just an aesthetic choice; it’s a powerful communication tool.

The Power of Color in Web Design: An Overview of How Color Influences Website Design and User Experience In the realm of web design, color is not just an aesthetic choice; it’s a powerful communication tool.

Crafting a website is an intricate process that involves much more than just putting together some text and images. It’s about creating a digital space that is not only visually appealing but also functional, user-friendly, and aligned with your objectives.

Web designers are responsible for creating the look, layout, and features of a website. This involves understanding both graphic design and computer programming. Once a website is created, a designer helps with maintenance and additions to the website.

Responsive web design has evolved significantly since its inception, becoming a fundamental aspect of modern web development. This approach enables websites to adapt seamlessly to various devices, ensuring an optimal user experience.

HTML is the backbone of all web development. It provides the basic structure of sites, which is then enhanced and modified by other technologies like CSS (Cascading Style Sheets) and JavaScript for styling and interactivity. Understanding HTML is crucial for any kind of web development.

Weebly is a popular web design platform known for its user-friendly interface and versatile design capabilities. It offers a range of features that cater to both beginners and experienced web designers, including customizable templates, drag-and-drop functionality, and integrated e-commerce tools.

Responsive Web Design (RWD) is a design methodology aimed at creating websites that provide an optimal viewing experience across a wide range of devices. It involves a flexible layout that adjusts seamlessly to different screen sizes, ensuring easy navigation and readability without the need for excessive scrolling, resizing, or panning.

In today’s fast-paced digital world, responsive web design (RWD) has become a cornerstone of effective web development. RWD is a design approach that ensures web content flexibly adapts to various screen sizes and devices.

The ‘span’ element plays a crucial role in web design, particularly for applying styles to inline elements and segments within a block of text. It’s frequently utilized to modify the style of a small section of text, such as altering the color, font, or size.

The div element in HTML is a container for other HTML elements. It doesn’t impart any meaning or structure by itself. Its primary purpose is to group elements for styling (using CSS) or manipulation (using JavaScript).